传统补间动画概念:传统补间动画是改变对象的位置、大小、旋转和倾斜,做出物体运动的各种效果;改变对象的透明度、滤镜及色彩变化的效果,淡入和淡出效果的一种动画。
- 要素:首尾两个关键帧,中间插入传统补间
- 要求:首尾两个关键帧中必须是同一个元件对象
- 特点:尾帧中改变的实质上只是这个元件的属性:如大小、位置、颜色、透明度等等
- 关于帧上补间动画的其他一些属性设置:
旋转:设置移动过程中的旋转,可以顺时针或逆时针(如:渐变小球滚动)
调整到路径:即使得元件的某一端一直对着移动的前方(如:飞机沿着椭圆轨道移动)
缓动:0-元件匀速移动(默认);100-元件移动渐慢;-100-元件移动渐快
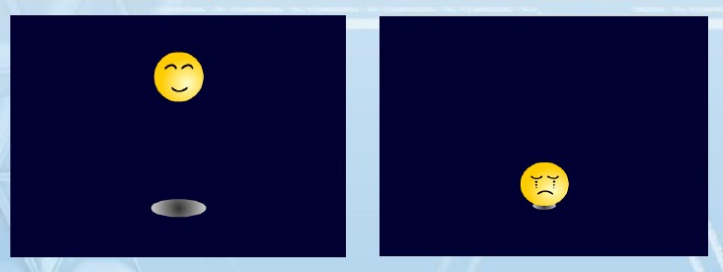
缓动实例:弹动的笑脸,制作步骤如下:

- 层1(笑脸):用椭圆工具和直线工具画出笑脸,并转化为元件,直接复制为哭脸元件再修改,泪滴用刷子工具绘制
- 1-23帧为“笑脸下落到舞台底部”的补间动画,补间缓动:-100;
- 24-26帧是帧逐渐挤扁的哭脸;
- 26-50帧为“笑脸弹升到舞台上部”的补间动画,补间缓动:100;
- 层2(阴影):1-25帧为阴影收缩的效果,25-50帧为阴影放大效果。